Worksキャンペーンバナー
概要
CodeCamp(プログラミングスクール)開催の第6回デザインアワードに応募した作品です。
QRコード決済サービス『CC Pay』リリースに伴う大規模キャンペーン出稿に使用するバナーデザインを考えるというお題でした。
課題要件
- ロゴはオリジナルでデザインすること
- 支給のワイヤーフレームに基づいてデザインすること
- キャッシュレス導入を検討しているが、不安を感じているお客様の興味関心を惹くバナーデザインをお願いしたい
- ターゲット層は18歳以上の男女
制作について
今回のターゲット層が「18歳以上の男女」であったことと、サービスローンチにあたる出稿であったため、目を引きやすく、華やかに見えるようなポップなピンク色+黄色の組み合わせを設定しました。
かなり目立つ色を設定したので、目がチカチカしないよう白の四角を背景にひき、文字の可読性は下げないように工夫しました。
ロゴについても、ポップ感を意識して丸めの親しみやすいロゴを目指しました。

ccpay ロゴ
フィードバックを受けて改善した点
以下のフィードバックをいただきました。
- 全体のレイアウトがセンターでまとまっているため、左上のロゴもセンター合わせにして揃えると統一感が出る
- 3,000円の「,(カンマ)」は目立たせなくても金額は伝わるためサイズをもう少し抑えても問題ない
- 「おひとり様1回限り」と「webでのご注文限定」の前のイラストアイコンに使っている白縁が視認性を下げている
- 「3,000円」のテキストに使用している袋文字が視認性を下げている
- 「3,000円」のテキストより「OFFキャンペーン」のテキストの方が目立っている
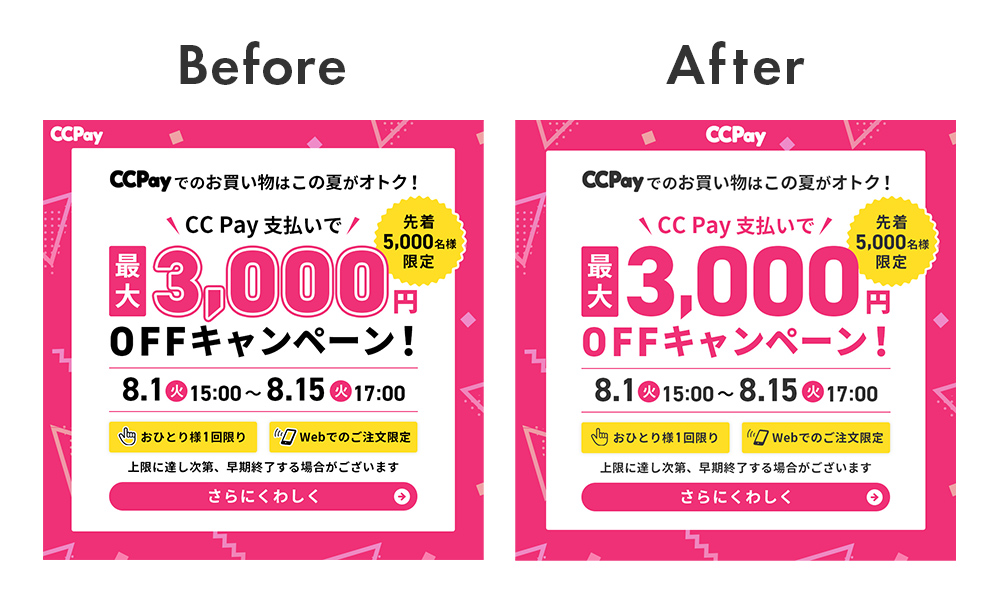
フィードバックいただいた点を調整したバナーが「After」の画像です。

- 目立たせたいと思ってつけたテキストやアイコンの装飾が逆効果になっていたので、装飾を外しました
- 一番目立たせたいピンク色文字より黒文字が目立っていたため、黒の彩度を落としました
- 「3,000円」と「OFFキャンペーン」の文字色を揃えてブロック単位で目立つようにしました
制作環境
Adobe Photoshop・Adobe Illustrator
約1日
